Dockerの全体像と動作確認
前回の記事では、さくらVPSへのDockerの導入作業を行いました。
今回は、Dockerの全体像を説明し、nginx(Webサーバー)を題材にDockerを実際に使用します。
Dockerの全体像
まずは概要から確認しましょう。
DockerはVMWareに代表される仮想化技術を製品化したものとして分類されますが、仮想化の対象が異なり、VMWareはサーバーやネットワークなどの機器が仮想化の対象、Dockerはアプリケーションを仮想化の対象とした製品です。
以下に、Wikipediaから引用します。
Docker(ドッカー)はコンテナ仮想化を用いてアプリケーションを開発・配置・実行するためのオープンソースソフトウェアあるいはオープンプラットフォームである。
Wikipediaより引用:https://ja.wikipedia.org/wiki/Docker
Dockerはコンテナ仮想化を用いたOSレベルの仮想化(英語版)によりアプリケーションを開発・実行環境から隔離し、アプリケーションの素早い提供を可能にする。
Dockerは、アプリケーションの動作環境を含めた”コンテナ”を使って、アプリケーションを仮想化する仕組みと考えるとよいでしょう。また、コンテナはDockerが動作するプラットフォーム上で動作する実行形式で、イメージと呼ばれる配布形式からコンパイルして作成します。
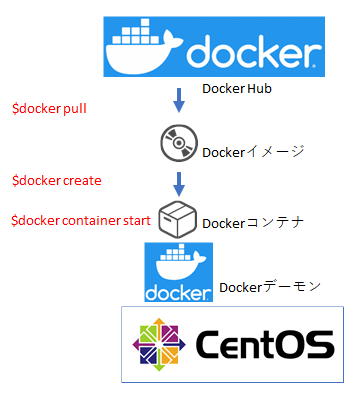
Dockerコンテナが動作するまでの仕組み
Dockerは、これまで説明した技術面に加えて、”Docker Hub”と呼ばれるコンテナを登録する仕組み(レジストリ)も提供されており、多くのユーザーは、この”Docker Hub”からイメージをダウンロードしてコンテナを作成します。
利用者は、あらかじめDockerデーモン(OS上のプロセス)を導入、稼働させておき、デーモン上でコンテナを動作させます。
Dockerの仕組みを図示すると、以下のようになります。

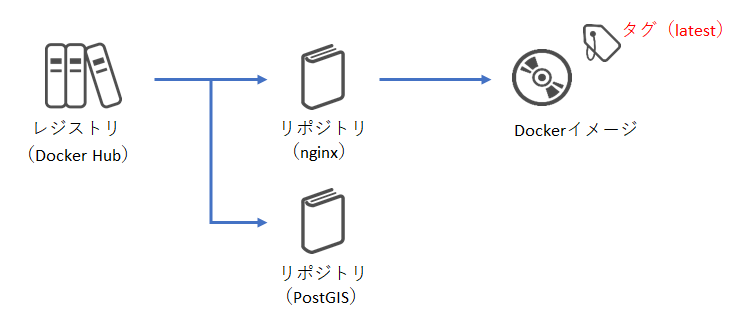
Dockerレジストリの概要
Docker Hubは、Dockerイメージを収容する”レジストリ”と呼ばれるもので、レジストリの中にリポジトリがあり、その中にタグ付けされた”Dockerイメージ”が存在します。

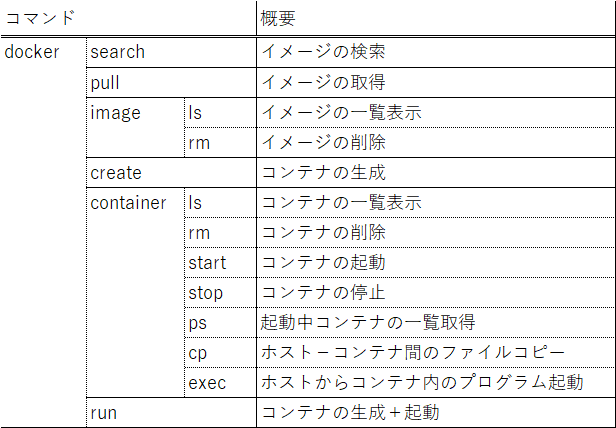
Dockerコマンドの概要
Dockerは、すべての操作をコマンドラインから行います。具体的には、”docker”コマンドを使って、イメージを取得(pull)して、コンテナを作成(container create)し、コンテナを起動(container start)します。
よく使うDockerコマンドの概要を以下に示します。

nginxを使った動作確認
それでは、nginx(Webサーバー)を使って動作確認をしていきましょう。
イメージの取得(docker search、docker pull)
まずは、Docker Hubからnginxのリポジトリを検索します。
2020年5月6日時点では、25種類のリポジトリを確認できました。
[takamoto@sakura html]$ docker search nginx
NAME DESCRIPTION STARS OFFICIAL AUTOMATED
nginx Official build of Nginx. 13125 [OK]
jwilder/nginx-proxy Automated Nginx reverse proxy for docker con… 1793 [OK]
今回は、オフィシャルポジトリの”nginx”からイメージを取得します。
[takamoto@sakura ~]$ docker pull nginx
Using default tag: latest
latest: Pulling from library/nginx
54fec2fa59d0: Pull complete
4ede6f09aefe: Pull complete
f9dc69acb465: Pull complete
Digest: sha256:86ae264c3f4acb99b2dee4d0098c40cb8c46dcf9e1148f05d3a51c4df6758c12
Status: Downloaded newer image for nginx:latest
タグを指定しての取得もできますが、未指定の場合は最新版(latest)が取得されます。取得したイメージは、以下のコマンドで確認できます。
[takamoto@sakura ~]$ docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
nginx latest 602e111c06b6 12 days ago 127MB
hello-world latest bf756fb1ae65 4 months ago 13.3kB
取得したイメージの物理ファイル群は、”/var/lib/docker/image”に収容されます。(CentOS8の場合)
コンテナの作成と起動(docker create、docker container start)
次に、コンテナを作成して起動します。
[takamoto@sakura ~]$ docker create –name nginx -p 80:80 nginx
011fd3d21b771a1f6a4fea431e2a6b3d0a1ae06c5bb77b1cb760b3f33ed85297
[takamoto@sakura ~]$ docker container ls
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
011fd3d21b77 nginx “nginx -g ‘daemon of…” 3 seconds ago Created nginx
b4f18b4ce3c2 hello-world “/hello” 5 days ago Exited (0) 5 days ago nervous_mcclintock
[takamoto@sakura ~]$ docker container start nginx
nginx
[takamoto@sakura ~]$ docker container ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
011fd3d21b77 nginx “nginx -g ‘daemon of…” 35 seconds ago Up 7 seconds 0.0.0.0:80->80/tcp nginx
上記の例では、”docker create”にてイメージからコンテナを作成し、”docker start”にてコンテナを起動していますが、”docker run”を使えば、コンテナの作成と起動を同時に実行できます。また、”-p”オプションにより、nginxコンテナのポートとホスト側のポートをマッピングしています。
作成済みのコンテナは”docker container ls”、起動中のコンテナは”docker container ps”で確認できます。
動作確認
起動したコンテナの動作を確認しましょう。
まずは、curlコマンドで”index.html”ドキュメントを取得してみます。
以下のようなHTMLが表示されれば成功です。
[takamoto@sakura ~]$ curl http://localhost/index.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
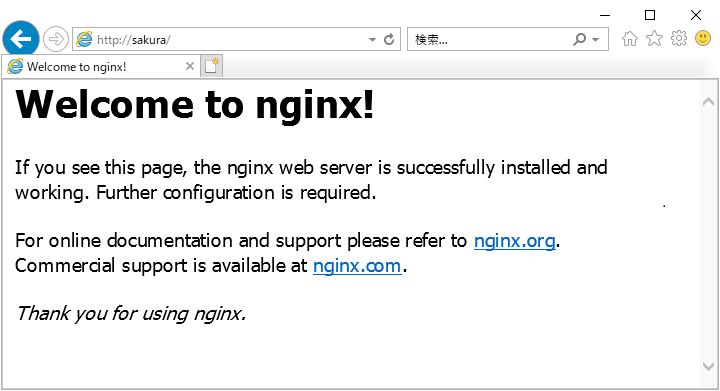
次に、ブラウザを使って表示してみましょう。
以下の画面が表示されれば成功です。

コンテナ内でプログラムを実行(docker exec)
次に、コンテナ内でプログラムを発行しましょう。
コンテナ内でシェルを起動して各種コマンドを発行する場合には、とても便利です。
[takamoto@sakura ~]$ docker exec -it nginx bash
root@011fd3d21b77:/# pwd
/
root@011fd3d21b77:/# cd /usr/share/nginx/html
root@011fd3d21b77:/usr/share/nginx/html# ls -l
total 8
-rw-r–r– 1 root root 494 Apr 14 14:19 50x.html
-rw-r–r– 1 root root 612 Apr 14 14:19 index.html
root@011fd3d21b77:/usr/share/nginx/html# exit
exit
[takamoto@sakura ~]$
青下線部分は、コンテナ内で起動されたシェル内コマンドですので、あたかもコンテナ内にログインしたような動きとなります。
コンテナとのファイル交換(docker container cp)
次に、コンテナとファイルを交換してみましょう。
以下のように行います。
[takamoto@sakura ~]$ docker container cp nginx:/usr/share/nginx/html/index.html .
[takamoto@sakura ~]$ docker container cp takamoto.html nginx:/usr/share/nginx/html
最初のコマンドは、コンテナ内のファイルをホスト側へコピーします。
2つ目のコマンドは、ホスト上のファイルをコンテナ側へコピーします。
コンテナの停止と削除(docker container stop、docker container rm)
では、作成したコンテナを停止し削除してみましょう。
NAMES[takamoto@sakura html]$ docker container stop nginx
nginx
[takamoto@sakura html]$ docker container ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS[takamoto@sakura work]$ docker container rm nginx
nginx
[takamoto@sakura work]$ docker container ls
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
b4f18b4ce3c2 hello-world “/hello” 4 days ago Exited (0) 4 days ago nervous_mcclintock
“docker container stop”によりコンテナが停止し、”docker container rm”により、コンテナが削除されたことがわかります。
”docker image rm”を発行しない限りホスト上にイメージは残っていますので、コンテナをpullしなくてもイメージを再作成できます。
コンテナ外ファイルの利用(-v オプション)
最後に、コンテナからホスト側のファイルを利用してみましょう。
nginxが認識しているwwwのドキュメントルート(/usr/share/nginx/html)を、ホスト側(/home/takamoto/work/html/)に変更してみます。
[takamoto@sakura ~]$ ls -l /home/takamoto/work/html/
total 64
-rw-r–r– 1 takamoto takamoto 612 Apr 14 23:19 index1.html
-rw-rw-r– 1 takamoto takamoto 58007 May 5 09:15 takamoto.html
[takamoto@sakura ~]$ docker run -d –name nginx -v /home/takamoto/work/html/:/usr/share/nginx/html -p 80:80 nginx
5f7a3f67fb26d1d2dc8376339fe9a19bc58e6bb5bd55e8c3abc0ef2e72fedbe6
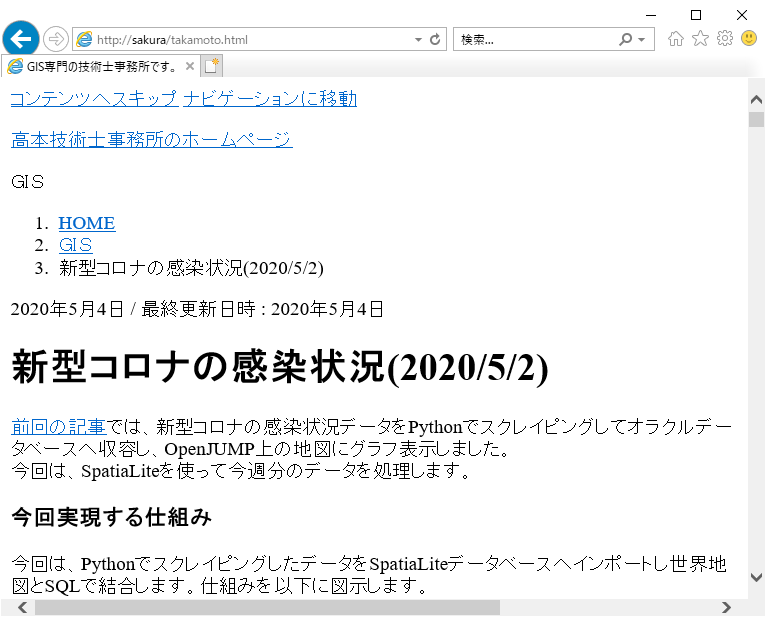
ブラウザからURLを要求すると、”-v”オプションでマッピングされたホスト側ディレクトリ配下のHTML文書が配信されて表示されます。

まとめ
ここまで、以下を確認しました。
- Dockerの概要
- nginxを使用してdockerのよく使う操作の確認
説明が長くなってしまいましたが、よく使う操作は大体網羅できたと思います。
次回は、PostGISのイメージを取得して起動するまでを確認します。
Dockerの導入については、以下の記事で紹介していますので、参考にしてください。
[blogcard url=”https://takamoto.biz/other/docker2/”]