WebGISの構築8−MapboxGLJS
前回までの作業で、TileServerからSSL化した地図タイル配信環境が構築できました。
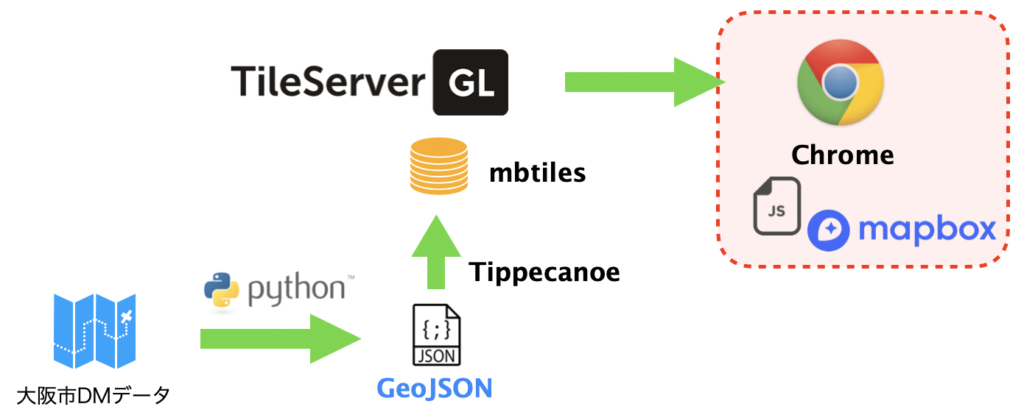
今回は、下図赤枠部分に示すクライアントスクリプト(Mapbox GL JS)について説明します。

Mapbox GL JS概要
Mapbox GL JSとは、米国Mapbox社が開発するオープンソースの地図描画ライブラリです。
JavaScriptによる地図描画ライブラリとしては、OpenLayers、Leafletが有名です。OpenLayersは歴史もあり機能も多いライブラリで、Leafletは軽く動作することが特徴のライブラリです。
Mapbox GL JS(以降、MapboxGL)の特徴は以下となります。
- JavaScriptのオープンソースライブラリとして開発され無償での利用・再頒布が可能(三条項BSDライセンス)
- Web-GLと呼ばれるブラウザ上の3D描画の標準規格に対応
- Mapbox社の仕様である”Mapbox Styles”に対応
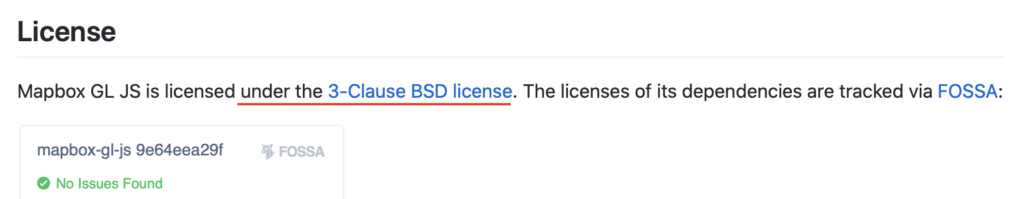
以下にMapboxGLのホームページを示します。赤下線部分が特徴になります。

(https://docs.mapbox.com/mapbox-gl-js/api/)
ソースコードとドキュメント
MapboxGLはオープンソースにて開発され、Git-Hubにてソースコードが公開されています。
[blogcard url=”https://github.com/mapbox/mapbox-gl-js”]
外部とネットワークが接続できるシステムでは、Mapbox社のサイトから直接ソースをインポートできるので、Git-Hubから直接ダウンロードして使用する機会は少ないと思います。ただ、実際のシステム構築時には、ある時点のソースをダウンロードして継続使用する必要はありそうです。
ライセンスについては、以下のように3条項BSDライセンス(ソース・バイナリ再頒布可、派生製品の宣伝行為に作成者の名前を使う場合は書面で許可申請、作成者の製品責任は免責)であることが確認できます。

ドキュメントは、Mapbox社の以下のサイトにあります。
[blogcard url=”https://docs.mapbox.com/mapbox-gl-js/api/”]
ドキュメントは英語ですが、ソースコードをもとに説明されていますので、わかりにくい部分だけChrome翻訳を使ったりすれば十分に理解できます。
サンプルプログラム
[iframe src=”https://labo.takamoto.biz/simplemap.html”]
- DMデータから作成したベクトルXYZタイルのレイヤ”3001”、”3002”を表示しています。
- マウスホイール操作により地図の拡大縮小、マウス右ボタンドラッグにより視点移動(3D)ができます。
- 大阪市のデータ使用条件を守るため画面右下にクレジット表記しています。
このプログラムは、Mapbox社の以下のサンプルを拡張したものです。
[blogcard url=”https://docs.mapbox.com/mapbox-gl-js/example/simple-map/”]
ソースコードは以下となります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Display a map</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<script src="https://api.mapbox.com/mapbox-gl-js/v1.11.0/mapbox-gl.js"></script>
<link href="https://api.mapbox.com/mapbox-gl-js/v1.11.0/mapbox-gl.css" rel="stylesheet" />
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; z-index:2 ; top: 0; bottom: 0; width: 100%; }
.mapbox-attribution-container {
bottom: 0;
right: 0;
background-color:ivory;
position: absolute;
z-index: 1;
display: block;
margin: 0 10 5;
}
</style>
</head>
<body>
<div id="map">
<div class="mapbox-attribution-container">
<a href="https://www.geospatial.jp/ckan/dataset/h30-dm-pdf-dxf">大阪市地形図を使用しています</a>
</div>
</div>
<script>
// Mapオブジェクトの追加
var map = new mapboxgl.Map({
container: 'map',
hash: true,
style: {
version: 8,
sources: {
'osakadm': {
type: 'vector',
url: 'https://labo.takamoto.biz/osaka/data/osaka.json'
}
},
layers: [
{
'id': '3001',
'type': 'fill',
'source': 'osakadm',
'source-layer': '3001',
'layout': {
'visibility': 'visible'
},
'paint': {
"fill-color": "#00ffff"
}
},
{
'id': '3002',
'type': 'fill',
'source': 'osakadm',
'source-layer': '3002',
'layout': {
'visibility': 'visible'
},
'paint': {
"fill-color": "#ff0000"
}
}
]
},
zoom: 14,
center: [135.47749, 34.71835]
});
// アクセスコントロールの追加
map.addControl(new mapboxgl.NavigationControl());
</script>
</body>
</html>
以下に、ソースコードの内容を説明します。
[table id=21 column_widths=”15%|85%”/]
まとめ
これでようやく、大阪市DMデータから作成したベクトルタイルをブラウザに表示することができました。
次回は、作成したベクトルタイルをQGISから表示します。