QGIS3.16
2020年10月28日に、QGISの最新版(3.16 Hannover)がリリースされました。
今回は、私が気になった追加機能を2つご紹介します。
気になる機能追加のご紹介
以下の3.16 Hannover(以降、3.16)変更履歴から、私が気になった機能を2つピックアップして検証します。
https://www.qgis.org/ja/site/forusers/visualchangelog316/index.html#general
起動中の画面(スプラッシュ画面)は、以下となります。

なお、検証はMac版にて行いました。
座標取得時に座標系の指定ができる
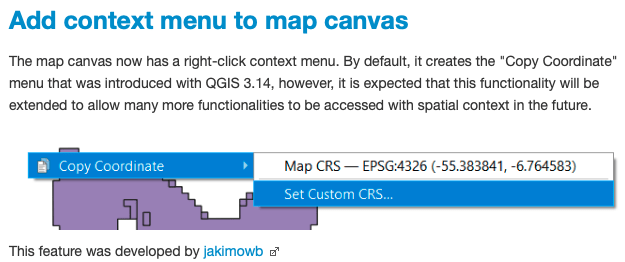
3.14 Pieから、地図上のコンテキストメニュー(右クリックメニュー)に座標の取得が追加されていますが、3.16では平面直角などの任意の座標系で取得できるようになりました。

では、早速確認してみましょう。
地図上で右クリックすると、ベース地図(この場合はOSM:Open Street Map)の投影法であるWebメルカトル(EPSG3857)とWGS84(EPSG4326)に加え、”カスタムCRSを設定”というメニューが表示されます。

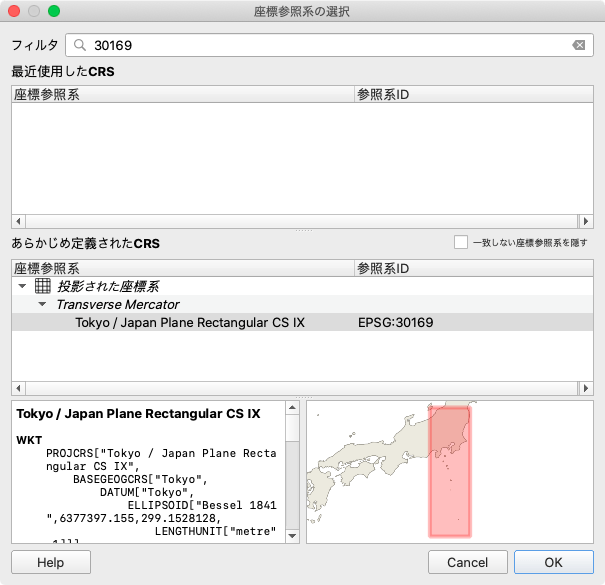
“カスタムCRSを設定”を選択すると、以下のように”参照座標系の選択”画面が表示されますので、任意の座標系を指定します。以下の場合は、日本測地の9座標系(EPSG30169)を指定しています。


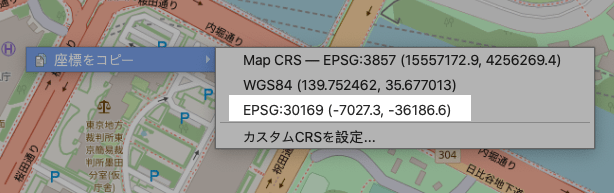
追加されたメニューを選択すると、クリップボードに座標がコピーされますので、テキストエディット に貼り付けて値を確認すると、以下のようになります。

実業務では、結構使える機能だと思います。特に、平面直角座標系の地図を表示している時に緯度経度が必要な時には、1回の操作で座標が取得できますので有効です。
ベクトルタイルのスタイル指定
次に、ベクトルタイルのスタイルに関する機能追加です。
3.14では、ベクトルタイル(mvt)を表示できる画期的な機能が追加されました。
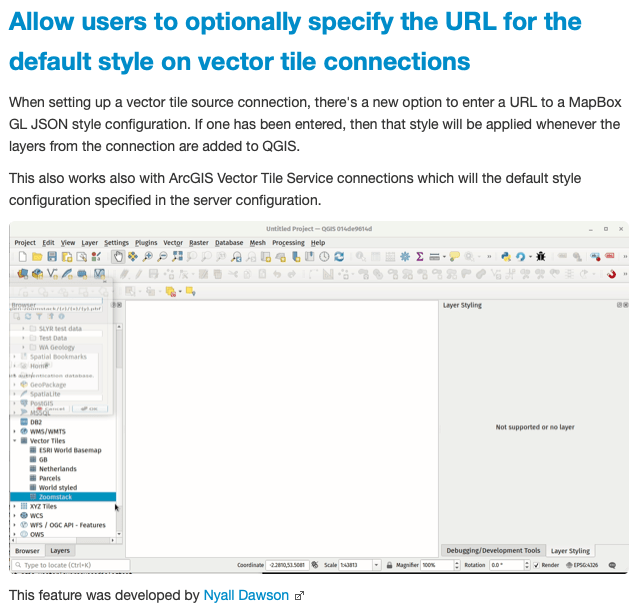
今回リリースされた3.16では、これを一歩進めてベクトルタイル地図にスタイルを適用できるようになりました。

では、早速確認してみましょう。
今回は、私のサーバーから配信しているOSMから作成した四国のベクトルタイル(z0-z7まで)を使用して検証します。
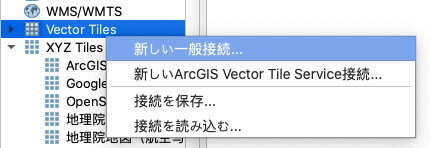
まず、QGISの”Vector Tiles”を選択します。

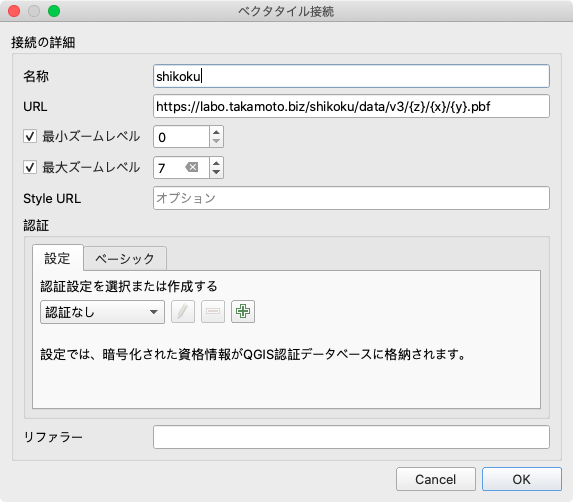
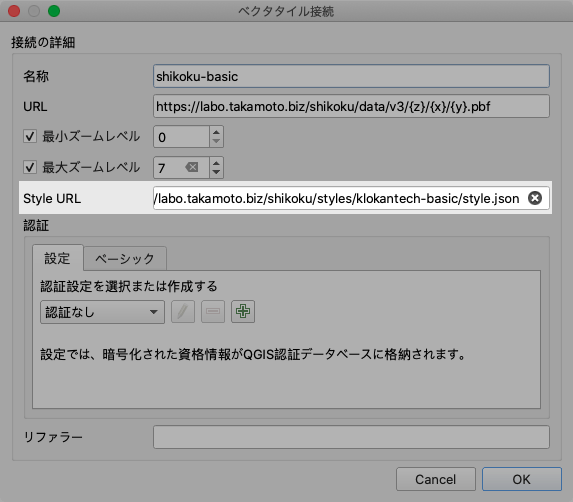
表示される”ベクタタイル接続”ダイアログにて、配信サーバーのURL(以下)を指定してOKボタンを押下します。
https://labo.takamoto.biz/shikoku/data/v3/{z}/{x}/{y}.pbf

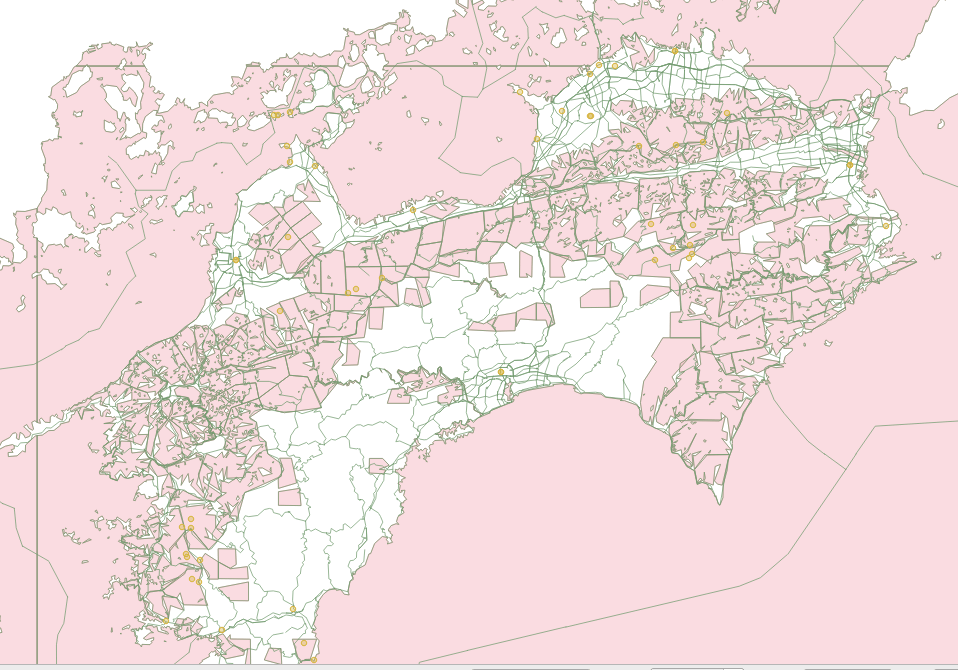
作成した接続をダブルクリックすると、以下のように地図が表示されます。
ここまでの機能は、3.14にて実現されていました。

上記地図は、スタイルの設定がないために海や緑地の面色がピンクです。この色は、QGISによってランダムに与えられていますので、起動の度に変化します。
では本題のスタイル設定を行いましょう。
“ベクタタイル接続”の”Style URL”に、以下のJSONファイルを指定します。(TileServerGL添付の”Klokantech-Basic”スタイル)
https://labo.takamoto.biz/shikoku/styles/klokantech-basic/style.json

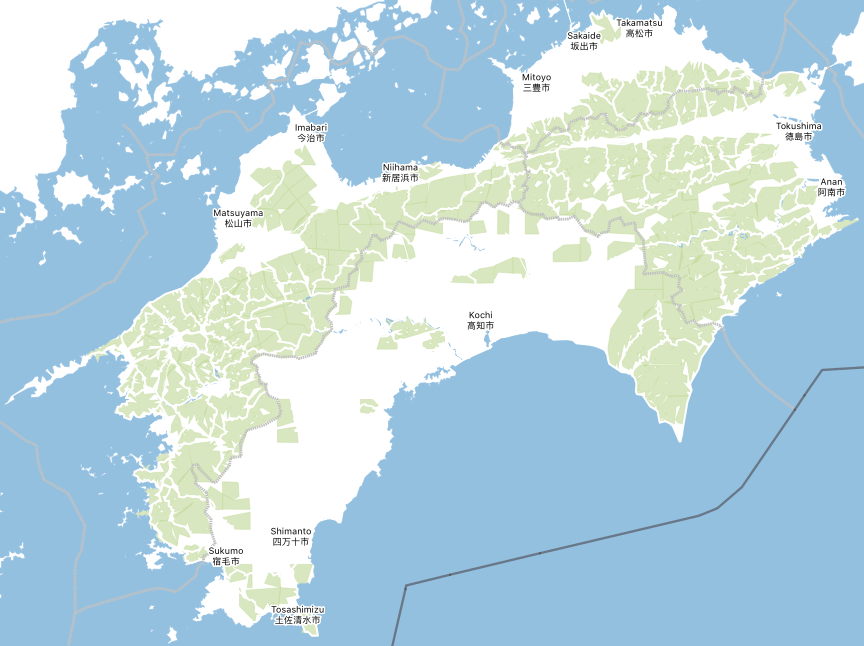
作成した接続をダブルクリックすると、以下のように指定されたスタイルで地図が表示されます。

スタイルは、Mapbox社が定めたJSON形式のファイルです。今回は説明しませんが、仕様は以下のURLに書かれています。
https://docs.mapbox.com/mapbox-gl-js/style-spec/
Oracle接続。。
ここからはオマケです。
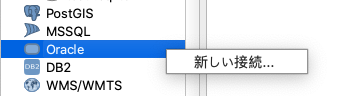
Mac版の3.14では、オラクルデータベース接続が存在しなかったのですが、3.16では追加されていました。
早速試してみました。

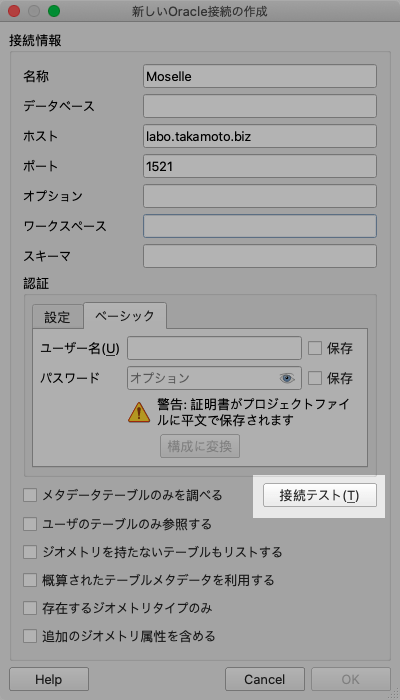
以下のように”新しいOracle接続の作成”ダイアログが表示されますので、必要な情報を入力して”接続テスト”ボタンを押下します。

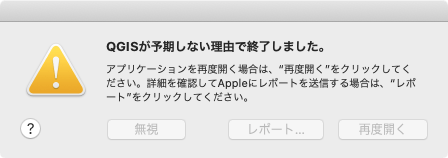
押下するとすぐに、QGISが終了して以下の画面が表示されます。(要するに落ちます。)

Windows版では、3.14からオラクル接続可能だったと思いますので、そちらは大丈夫なのかもしれません。
まとめ
今回は、QGIS3.16の一部の機能を確認しました。
ベクトルタイルの機能が充実しているようです。まだ3Dのスタイルには対応していませんが、期待したいところです。