Geolonia Oceanusの紹介
今回は、Geolonia社のGitHubにて公開されたOceanusをご紹介したいと思います。
Oceanusの概要
Oceanusは、NaturalEarthから提供される世界地図データをmbtilesに変換しTileserver-GLにて配信するまでの一連の作業をワークフロー化したものです。
Oceanusを使うことにより、シェープファイルからmbtilesへの変換および端末への配信を気軽に体験することができます。
Oceanusの概要を以下に示します。
- UbuntuベースのDockerコンテナを作成
- NaturalEarthのサイトからシェープファイルをダウンロード
- ダウンロードしたシェープファイルをPythonスクリプトによりGeoJSONに変換
- tippecanoeを使ってGeoJSONをmbtilesに変換
- TileserverGLを使って作成したmbtilesを配信
一連の作業が完了すると、ブラウザなどから世界地図を表示できます。
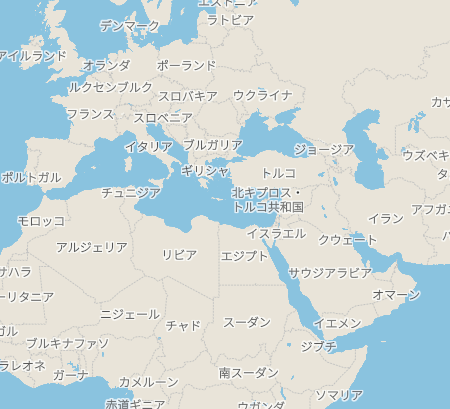
Oceanusには日本語フォント(Google Noto Font)を同梱しており、ズームレベル4までは以下のように国名を表示します。

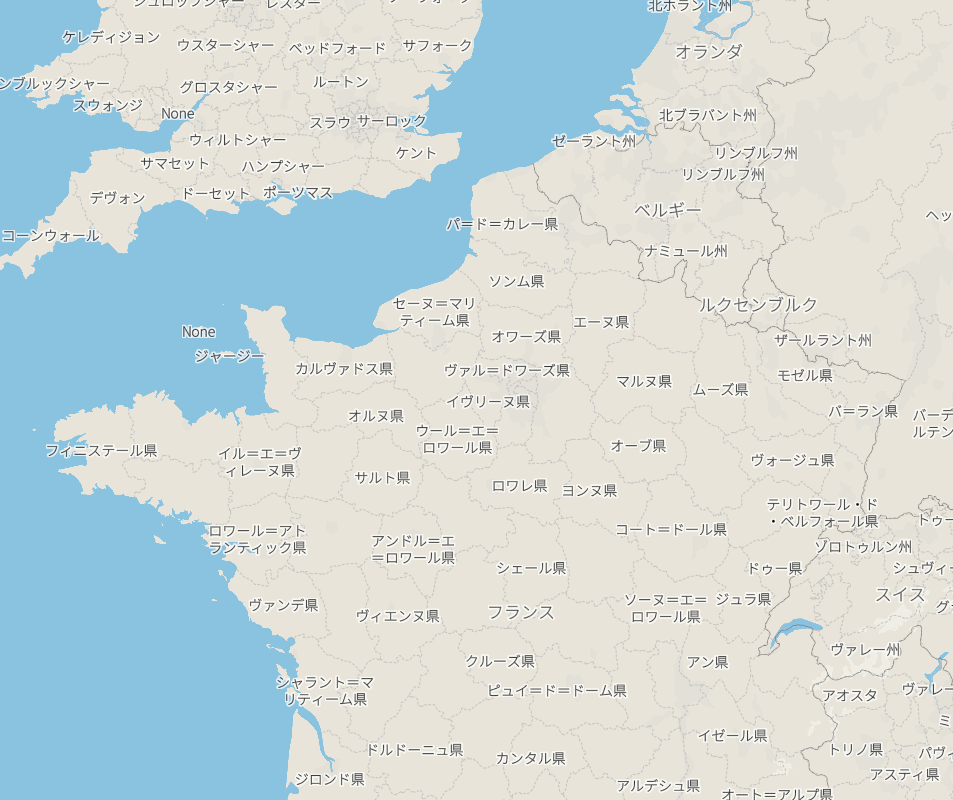
ズームレベル5以降では州・県レベルの名称や境界を日本語で表示します。

Oceanusの実行に必要な環境
Oceanusを実行するために必要な環境を以下に示します。
- OSはLinuxもしくはMacであること
- Dockerがインストール済みであること
- ディスクの空き容量が2GB程度あること
検証はしていませんが、Windows+Docker環境でもMinGWなどでbashが動作すれば、実行は可能なはずです。
Oceanusの実行
では、実際にOceanusを実行してみましょう。
最初にGitHubからクローンを取得します。
$ git clone https://github.com/geolonia/oceanus
$ cd oceanus
次に、シェルスクリプトoceanus.shを実行します。
$ ./oceanus.sh
実行すると、Dockerイメージをビルドし、NaturalEarthのシェープファイルからmbtilesを作成します。
Dockerイメージを含むダウンロードサイズは1.3GB程度となります。このうちシェープファイルは230MB程度です。
ネットワークの速度にもよりますが、7分程度でmbtilesの作成が完了します。
実行結果の確認
ビルドされたDockerイメージを確認します。
$ docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
geolonia/oceanus latest 54d0b71e42e4 26 hours ago 1.06GB
作成されたイメージには、Ubuntu18.04をベースとしてPythonやtippecanoeなどの必要プロダクトが導入されています。
スクリプトの実行は、ダウンロードを含め早ければ5分程度で終了すると思います。
スクリプトが正常終了すると、引数で指定したデータ保存用のディレクトリは以下のようになっていると思います。
$ ls -la
drwxr-xr-x 3 root root 20480 Dec 26 17:54 10m_cultural
drwxr-xr-x 2 root root 20480 Dec 26 17:53 10m_physical
drwxr-xr-x 2 root root 12288 Dec 26 17:52 110m_cultural
drwxr-xr-x 2 root root 12288 Dec 26 17:52 110m_physical
drwxr-xr-x 2 root root 16384 Dec 26 17:53 50m_cultural
drwxr-xr-x 2 root root 12288 Dec 26 17:52 50m_physical
-rw-rw-r– 1 takamoto takamoto 2931 Dec 26 17:52 shp2geojson.yaml
-rw-r–r– 1 root root 82396064 Dec 26 17:54 shp2geojson.json
-rw-r–r– 1 root root 16015360 Dec 26 17:54 oceanus.mbtiles
緑網掛けのディレクトリには、NaturalEarthからダウンロードしたシェープファイルが収容されています。このディレクトリはDockerコンテナから作成したので、オーナーがrootとなってしまっています。
黄色網掛けのshp2geojson.jsonファイルは、NaturalEarthから変換したGeoJSONファイルです。NaturalEarthには168種類のシェープファイルが収容されていますが、Pythonスクリプトによりshp2geojson.yamlで指定したファイルのみGeoJSONに変換します。
ピンク網掛けのoceanus.mbtilesファイルは、GeoJSONファイルをtippecanoeにより変換したmbtilesファイルです。
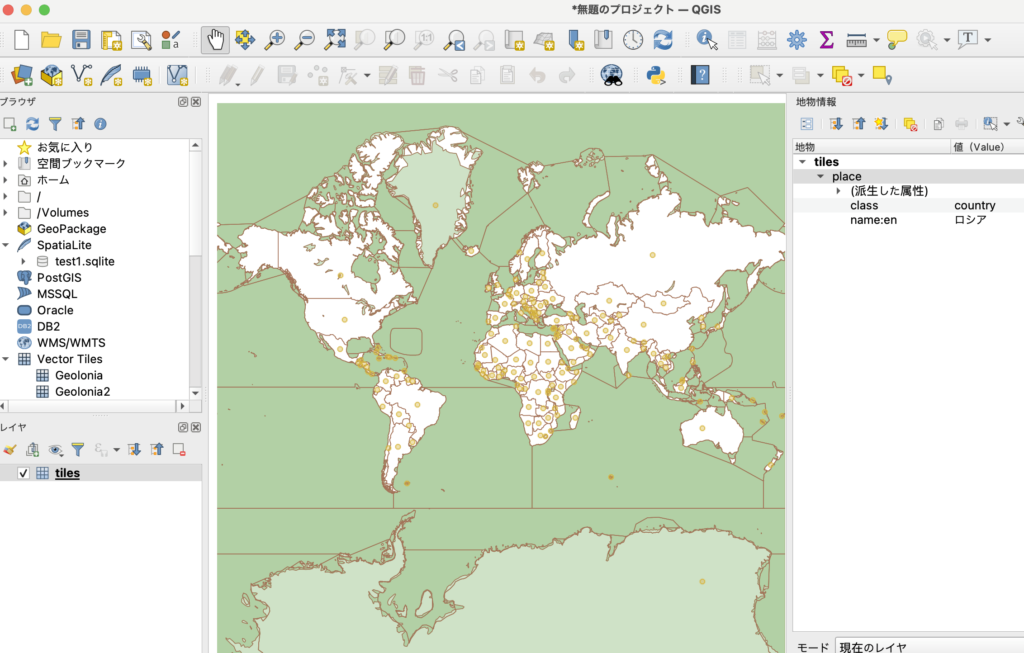
次に、QGISを使ってoceanus.mbtilesの内容を確認してみましょう。
QGISを起動し、oceanus.mbtilesをドロップ(マウスでドラッグ・ドロップ)することで、以下のように地図が表示されます。

mbtilesの配信
OceanusではHTTPサーバーによる地図タイル配信環境を構築できます。
具体的には、oceanus.mbtilesをTileserverGLのDockerコンテナを使って配信します。コマンドの実行イメージは以下となります。
$ ./runtilesv.sh
TileserverGLのコンテナの起動確認は、以下のように実施します。
$ docker container ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
fcd82c2e1c29 klokantech/tileserver-gl “/bin/bash /usr/src/…” 24 hours ago Up 24 hours 0.0.0.0:80->80/tcp tilesv
デフォルトではコンテナ名”tilesv”、ポート80にて配信を行います。
動作確認
最後にブラウザを使って地図表示確認をしてみましょう。
ブラウザから以下のようにURLを指定します。
http://サーバー名:ポート番号
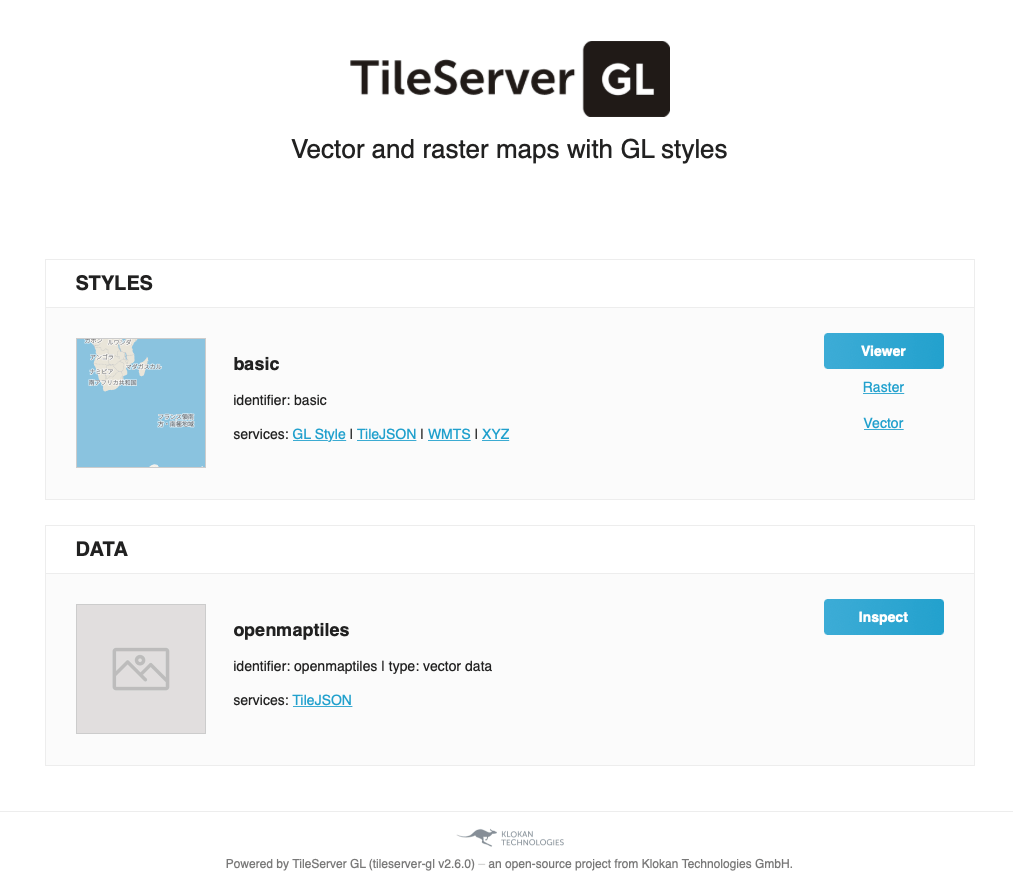
ブラウザには以下のようにTileserverGLの初期画面が表示されます。

ここで、”STYLES”の”Viewer”ボタンを押下すると地図が表示されます。
また、QGISの最新版(3.16.1 2020.12.26時点)使っての表示確認もできます。
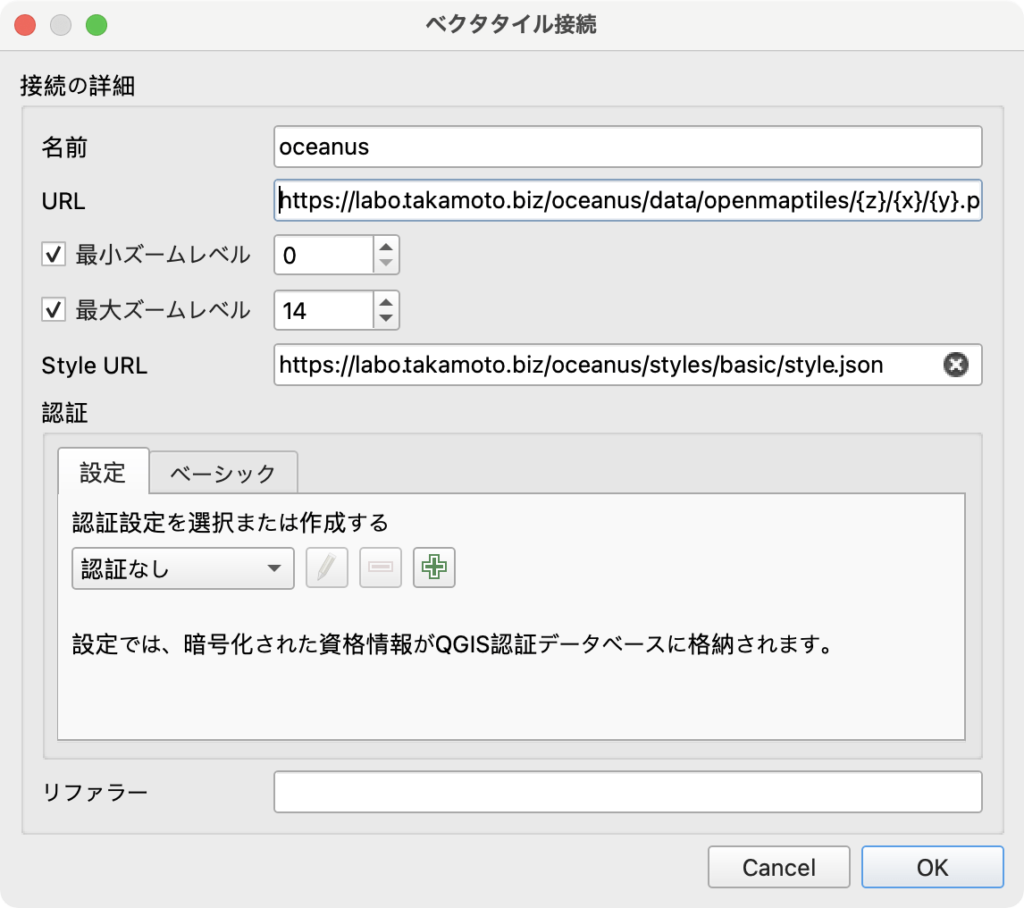
QGISに地図表示するための設定は、画面左の”ブラウザ”パネルの”Vector Tiles”の右クリックメニューから”新しい一般接続”を選択して表示される”ベクタタイル接続”ダイアログに以下の情報を設定します。
- URL https://labo.takamoto.biz/oceanus/data/openmaptiles/{z}/{x}/{y}.pbf
- Style https://labo.takamoto.biz/oceanus/styles/basic/style.json

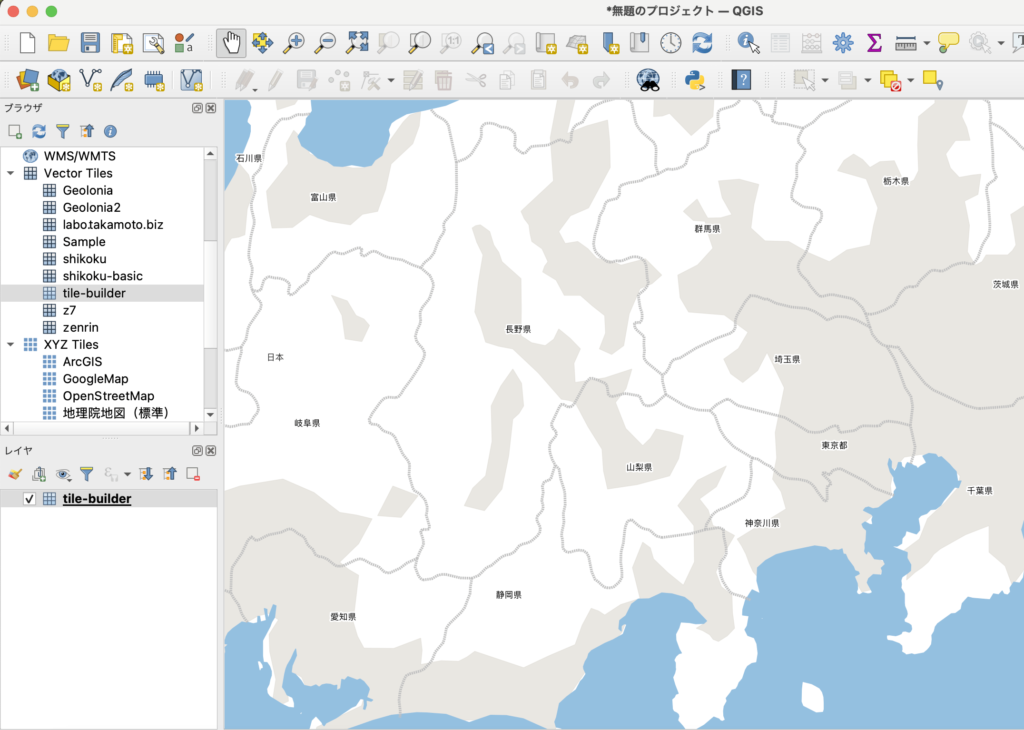
QGISによる地図表示は以下のようになります。

まとめ
今回は、Geolonia社のGitHubにて公開されているOceanusをご紹介しました。
以下のサイトからもOceanusで作成した地図を確認できます。
https://labo.takamoto.biz/oceanus
Geolonia社ではサーバレスでの地図配信など先進的な取り組みをしていますので、注目していきたいと思います。

コメント