FlaskとjQueryの連携
今回は、FlaskとjQueryの連携を検証します。
目次
はじめに
今回の検証は、FlaskとjQueryの連携を検証します。
jQueryには色々な部品がありますが、今回はグリッド(jqGrid)を使います。
本記事の前提となるPostgreSQL上へのデータ投入などは、以下の記事に書いてありますので、必要な方は参照してください。
高本技術士事務所
今回の検証環境は以下となります。
- PC:Mac mini(M1 ,2020)
- OS:macOS Monterey バージョン12.0.1
- Python:3.9.9
- Flask:2.0.2
- psycopg2:2.9.3
- Docker:20.10.8
- PostgreSQL:13.3(Dockerコンテナ)
コード作成・検証
ファイル構成は以下となります。
% tree
.
├── grid.py
└── templates
└── grid.htmlPythonコード
作成したPythonコードは以下となります。
from flask import Flask, render_template, jsonify
import psycopg2
import psycopg2.extras
app = Flask(__name__)
@app.route('/')
def grid():
# Create connection.
conn = psycopg2.connect(
host='localhost',
port=15432,
database='takamoto',
user='keiji',
password='keiji',
)
# Create cursor and fetch and close.
cur = conn.cursor(cursor_factory=psycopg2.extras.DictCursor)
cur.execute('select \
country ,\
cast(coalesce(tcases,0) as integer) tcases ,\
cast(coalesce(tc1mpop,0) as float) tc1mpop ,\
cast(coalesce(tdeaths,0) as integer) tdeaths \
from covid19 \
order by tc1mpop desc')
ds = cur.fetchall()
cur.close()
# Close connection.
conn.close()
# Convert dictionary with column name.
dictds = []
for row in ds:
dictds.append(dict(row))
#return dataset
return render_template('grid.html' ,dataset=dictds)
app.run(port=8888 ,debug=True)コード上のポイントは以下となります。
- 23行目:Postgresのdecimal型はPython的には’Decimal’として返却されるので、integerにキャストしています。また、Null値を0に変換(coalesce)しています。
- 36行目:Postgresから取得したデータを辞書型の配列に変換しています。
HTMLテンプレート
HTMLテンプレートは以下となります。
<!DOCTYPE html>
<html>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.5/jquery.jqgrid.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.4/themes/redmond/jquery-ui.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.5/css/ui.jqgrid.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.5/plugins/css/ui.multiselect.min.css"/>
<body>
<table id="my-grid"></table>
<div id="my-grid-pager"></div>
</body>
<script>
// 列ごとの詳細設定
var colModelSettings= [
{name:"country", width:300, align:"center", sortable:true},
{name:"tcases", width:120, align:"center", sortable:true ,sorttype:"integer"},
{name:"tc1mpop", width:120, align:"center", sortable:true,sorttype:"integer"},
{name:"tdeaths", width:120, align:"center", sortable:true,sorttype:"integer"}
];
// 列の表示名
var colNames = ["国名","感染者数","感染者数(百万人あたり)","死亡者数"];
$(function(){
$("#my-grid").jqGrid({
// データ
data: {{ dataset |safe }},
// データの種類
datatype : "local",
// 列ヘッダー名(配列)
colNames : colNames,
// 列の各種設定(オブジェクト配列)
colModel : colModelSettings,
// Gridのタイトル
caption : "Sample Grid ",
// ページャーのID
pager : "my-grid-pager"
});
});
</script>
</html>コード上のポイントは以下となります。
- 4行目:必要なスクリプト、CSSをcdnからインポートしています。
- 12行目:jqGrid(およびページャーと呼ばれるフッター)の表示エリアとなります。
- 20行目:カラムごとの属性を設定しています。sortable:ソートの可否
- sorttype:ソートの型条件(デフォルトは文字型でソート)
- 31行目:HTMLテーブル(#my-grid)にjqGridを生成し属性を設定しています。33行目:Flaskから取得したデータセットをデータとして設定しています。”|safe”を指定することで、”&”などのエスケープ文字を消去できます。
- 39行目:カラム属性を設定した変数を指定します。
- 43行目:ページャの表示を指定します。リスト
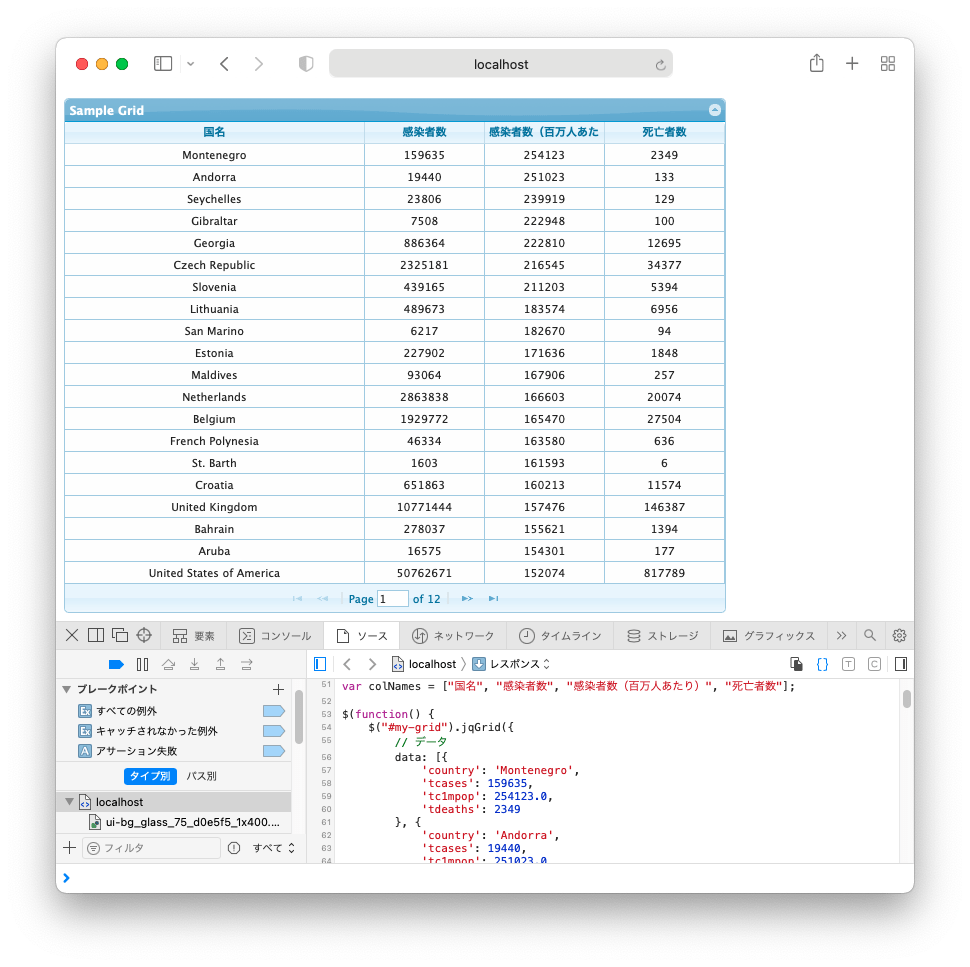
動作確認
ブラウザから http://localhost:8888 へアクセスして表示結果を確認します。

以下が確認できます。
- カラム名をクリックして昇順・降順ソート
- 画面右上のボタンをクリックしてグリットの表示/非表示(未調査ですが非表示にもできるようです)
- ページャ(フッター)を使ったページ移動
まとめ
私はHTML、CSS、JavaScriptはあまり経験がないのですが、割と簡単にFlaskと連携したグリッド表示ができました。
jQueryは、2010年代前半が最も盛り上がっていた時期のようで、ネット上には情報がたくさんありますので、調査も楽なのかなと思います。
次回は、jqGridへのフィルターの実装をしてみようと思います。



コメント
コメント一覧 (2件)
コメントできるようになっている・・
以前お世話になった者です。
記事勉強になります!
Python、色々遊べて楽しいです。
PySimpleGuiとかで簡単なGUIまで作れてしまうから人と共有するのにも良いんですよね・・・
M.E.さん
コメントありがとうございます。
ブログ開始当初はコメントは不要と思っていましたが、突っ張るのはやめてコメントを許可することにしました。これまで5回くらいコメントをいただいています。
Pythonはとても便利ですよね。便利な理由はライブラリとプラットフォーム(OS)の豊富さだと思っています。
jQueryは枯れた技術かなと思っていますが、私はフロントエンドが苦手なので、もう少し記事を書いて知識を深めたいと思っています。
では、M.E.さんもスキルを伸ばしつつ頑張ってください。