WebGISの構築6−プロキシ化
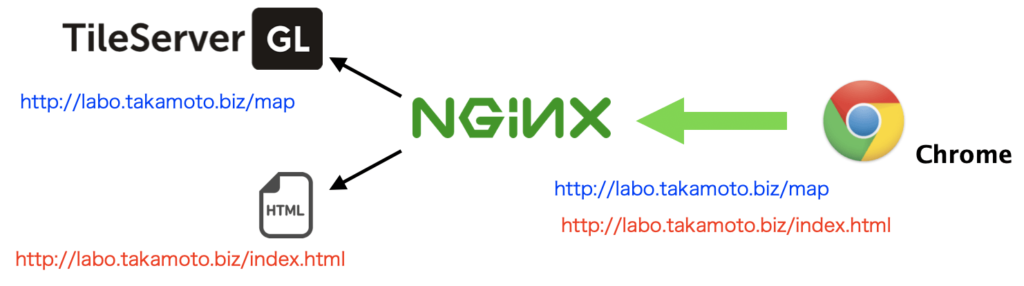
今回は、下図赤枠部分に示す地図配信サーバーのリバースプロキシ化(以降、プロキシ化)を行います。

- ブラウザからのURL受付はWebサーバーのNGINXにて行います。
- NGINXは地図配信サーバー(TileServer)にリクエストを転送します。
前回までの作業で、TileServerから地図タイル配信は可能となりました。このまま運用しても問題はないのですが、プロキシ化は実施しておくべきでしょう。その理由は、以下のようなものです。
- ポート80(HTTPデフォルト)のアクセスがプロキシに1本化することで、アクセスログの収集や接続制御、セキュリティ設定が1本化される
- 地図配信サーバーや静的HTMLファイルの配信などにポート80を共有できる
- SSL化が容易に可能となる
プロキシ化の概要
プロキシとは、”代理者”を意味するもので、クライアントからのHTTPリクエストを一旦受け付け、その内容によりTileServerなどへリクエストを転送します。プロキシの動作例を示すと、下図のようにURLが”/map”の場合はTileServerにリクエストを転送し、“/index.html”の場合はファイルの内容をクライアントに配信する動きをします。

プロキシ化の手順
プロキシ化は以下の手順で行います。
1.NGINXの導入
2.NGINXのコンフィグ設定
3.TileServerの起動パラメータ設定
なお、構築環境は以下の通りです。
・OS:CentOS8(CentOS Linux release 8.1.1911)
・Webサーバー:NGINX 1.14.1
NGINXの導入
NGINXの導入は、yumコマンドにて以下のように行います。
$ yum search nginx
$ sudo yum install nginx
Installed:
nginx-1:1.14.1-9.module_el8.0.0+184+e34fea82.x86_64
nginx-all-modules-1:1.14.1-9.module_el8.0.0+184+e34fea82.noarch
nginx-filesystem-1:1.14.1-9.module_el8.0.0+184+e34fea82.noarch
nginx-mod-http-image-filter-1:1.14.1-9.module_el8.0.0+184+e34fea82.x86_64
nginx-mod-http-perl-1:1.14.1-9.module_el8.0.0+184+e34fea82.x86_64
nginx-mod-http-xslt-filter-1:1.14.1-9.module_el8.0.0+184+e34fea82.x86_64
nginx-mod-mail-1:1.14.1-9.module_el8.0.0+184+e34fea82.x86_64
nginx-mod-stream-1:1.14.1-9.module_el8.0.0+184+e34fea82.x86_64
Complete!
$ nginx -v
nginx version: nginx/1.14.1
$ sudo systemctl enable nginx
Created symlink /etc/systemd/system/multi-user.target.wants/nginx.service → /usr/lib/systemd/system/nginx.service.
$ sudo systemctl start nginx
以下にコマンド(黄色下線)の内容を説明します。
- nginxの存在をyumリポジトリ上で確認
- rootユーザーにてyum installを実行
- バージョン確認(nginx -v)
- systemctlにてデーモン登録
- systemctlにてデーモン起動
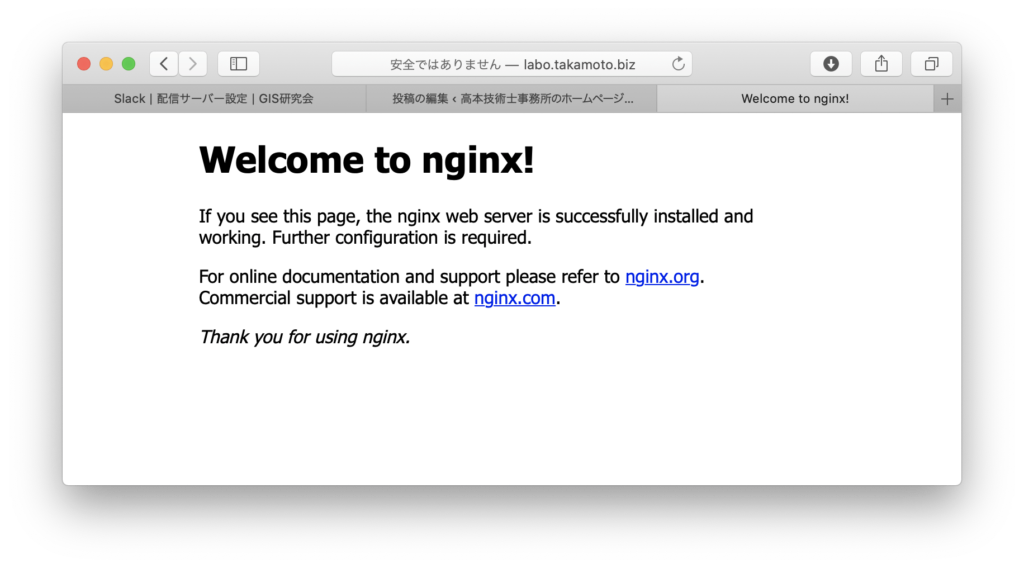
ここまで作業したらクライアント(ブラウザ)からNGINXを起動したサーバーへアクセスします。以下のような画面が表示されるとNGINXの導入は成功です。

NGINXのコンフィグ設定
NGINXの導入が完了したら、以下のコンフィグファイルを設定してプロキシ化します。
/etc/nginx/nginx.conf
※”/etc/nginx/conf.d/”配下の拡張子”.conf”のファイルを編集してもOK
例えば、サイトの”osaka”ディレクトリにアクセスがあった場合にポート20000で起動しているTileServerへリクエストを転送したい場合は、以下のように設定します。
それ以外の設定項目は、TileServer側にHTTPヘッダー情報を転送するための項目です。
server {
location / {
root /etc/nginx/www;
}
location /osaka/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://localhost:20002/;
}
}
設定が終了したら、以下のコマンドを実行してNGINXを再起動します。
$ sudo systemctl restart nginx
TileServerの起動パラメータ設定
NGINXのプロキシ設定が終了したら、Docker上のTileServerを停止し、以前のコンテナを削除してパラメータを変更して起動します。
コマンド的には、以下のようになります。
$ docker container stop tile-osaka
$ docker container remove tile-osaka
$ docker run -d -it –name tile-osaka -v /home/takamoto/tiladata/osaka:/data -p 20002:80 klokantech/tileserver-gl –public_url http://labo.takamoto.biz/osaka/
上記は、TileServerのポート番号を20002とし、公開URLを”http://labo.takamoto.biz/osaka/”としています。
また、TileServerの起動引数として、公開URLを指定(–public_url)を指定する必要があります。指定したURLは、TileServerが配信するHTMLやJavaScriptなどに埋め込むURLとして利用されます。
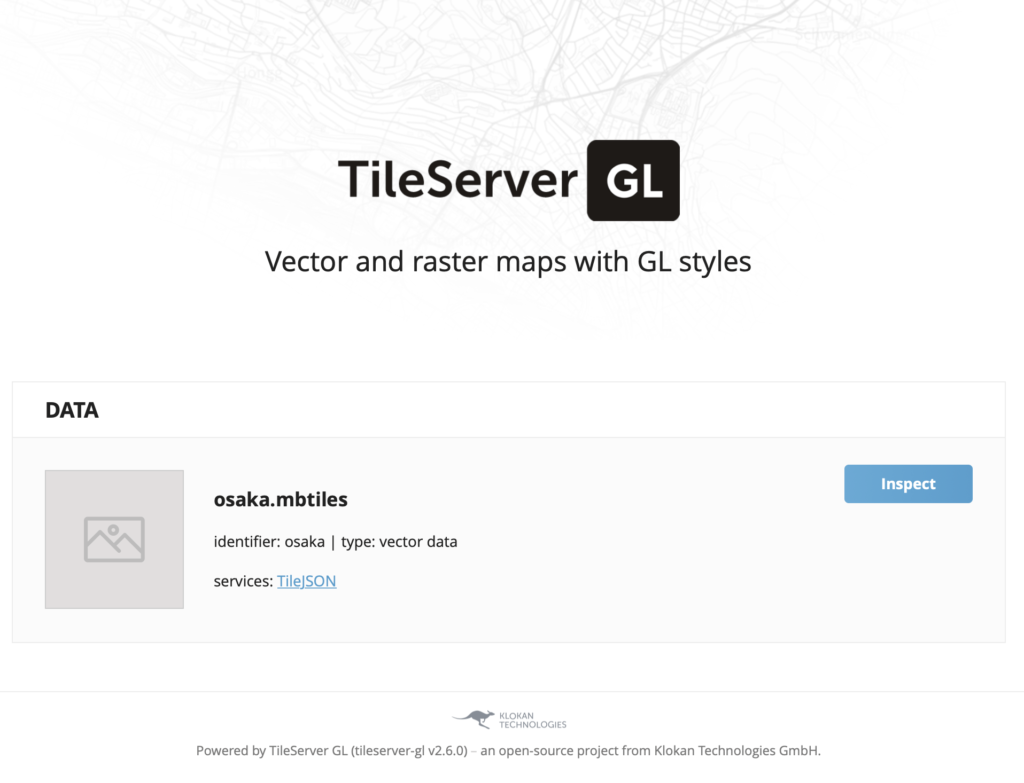
URLにアクセスすると、TileServerのデフォルト画面(下記画面)が表示されます。

まとめ
今回は、NGINXを導入してTileServerにプロキシ経由でアクセスする環境を構築しました。
次回は、SSL化を行います。